Обобщение на уеб демонстрации
Селекция от завладяващи уеб експерименти, които си струва да проучите
Забавлявайте се да изследвате!
преглед







Вдъхнете живот на идеите си по-бързо, като използвате визуалния конструктор на Divi и неговия пакет от функции за повишаване на продуктивността.
Опитайте Divi без риск за 30 дни
Селекция от завладяващи уеб експерименти, които си струва да проучите
Забавлявайте се да изследвате!
преглед


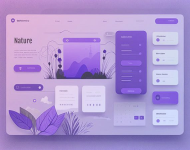
Рисувай с цветя! (GLSL Shader & Three.js)
Една наистина прекрасна демонстрация от Ксения Кондрашова: нарисувайте произволно цветни цветя, като движите мишката. Направено е с Three.js и шейдъри и можете да запазите екранната снимка на вашето творение!
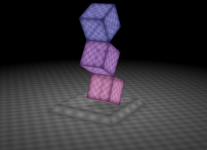
Shader-базирани antialiased wireframes чрез Barycentric Coordinates
Това е демонстрация от разработчика Faraz Shaikh, която той направи, за да покаже как базираните на шейдъри телени рамки за Three.js вече са в Drei. Базиран е на работата на Matt DesLauriers.
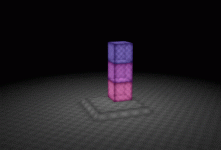
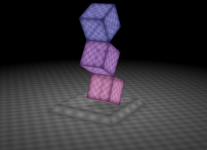
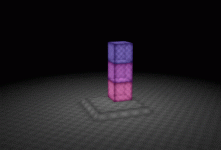
3 кубчета в 3D (само CSS)
Това е демонстрация, направена от Amit Sheen, където три кубчета се въртят по красиво комбиниран начин, което прави трудно да се повярва, че изобщо не е използван JavaScript и всичко е създадено само с HTML и CSS!
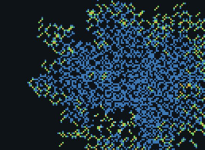
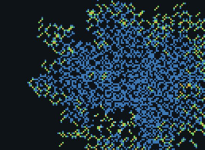
Двигателят на живота
Тази невероятна симулация е създадена от Макс Робинсън. Това е клетъчен автомат, предназначен да симулира дългосрочните процеси на биологичната еволюция. Това е виртуална екосистема, която позволява на организмите да се възпроизвеждат, конкурират и еволюират.
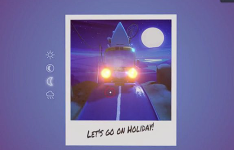
Да отидем на почивка!
Очарователна демонстрация, направена от Sébastien Lempens, където можете да промените светлината и времето за шофиране на микробус. Можете също така да завъртите/наклоните поляроида. Направено е с Three.js и React Three Fiber.
Вдъхнете живот на идеите си по-бързо, като използвате визуалния конструктор на Divi и неговия пакет от функции за повишаване на продуктивността.
Опитайте Divi без риск за 30 дни
Last edited: