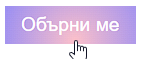
Ефект на задържане, при който градиентът следва курсора на мишката.

HTML код, който включва вградени стилове (CSS) и скриптове (JavaScript):
Този код ще създаде една HTML страница с бутон, който показва радиален градиент при навлизане на курсора. Вграденият CSS и JavaScript код позволяват на радиалния градиент да следва курсора при движение на мишката над бутона.


ВИЖ ДЕМО
Поздрави,Тони !

HTML код, който включва вградени стилове (CSS) и скриптове (JavaScript):
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hover Button</title>
<style>
.mouse-cursor-gradient-tracking {
position: relative;
background: #7983ff;
padding: 0.5rem 1rem;
font-size: 1.2rem;
border: none;
color: white;
cursor: pointer;
outline: none;
overflow: hidden;
}
.mouse-cursor-gradient-tracking span {
position: relative;
}
.mouse-cursor-gradient-tracking::before {
--size: 0;
content: '';
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background: radial-gradient(circle closest-side, pink, transparent);
transform: translate(-50%, -50%);
transition: width 0.2s ease, height 0.2s ease;
}
.mouse-cursor-gradient-tracking:hover::before {
--size: 200px;
}
</style>
</head>
<body>
<button class="mouse-cursor-gradient-tracking">
<span>Hover me</span>
</button>
<script>
document.querySelector('.mouse-cursor-gradient-tracking').addEventListener('mousemove', (e) => {
const rect = e.target.getBoundingClientRect();
const x = e.clientX - rect.left;
const y = e.clientY - rect.top;
e.target.style.setProperty('--x', x + 'px');
e.target.style.setProperty('--y', y + 'px');
});
</script>
</body>
</html>Този код ще създаде една HTML страница с бутон, който показва радиален градиент при навлизане на курсора. Вграденият CSS и JavaScript код позволяват на радиалния градиент да следва курсора при движение на мишката над бутона.


ВИЖ ДЕМО
Поздрави,Тони !
Last edited: